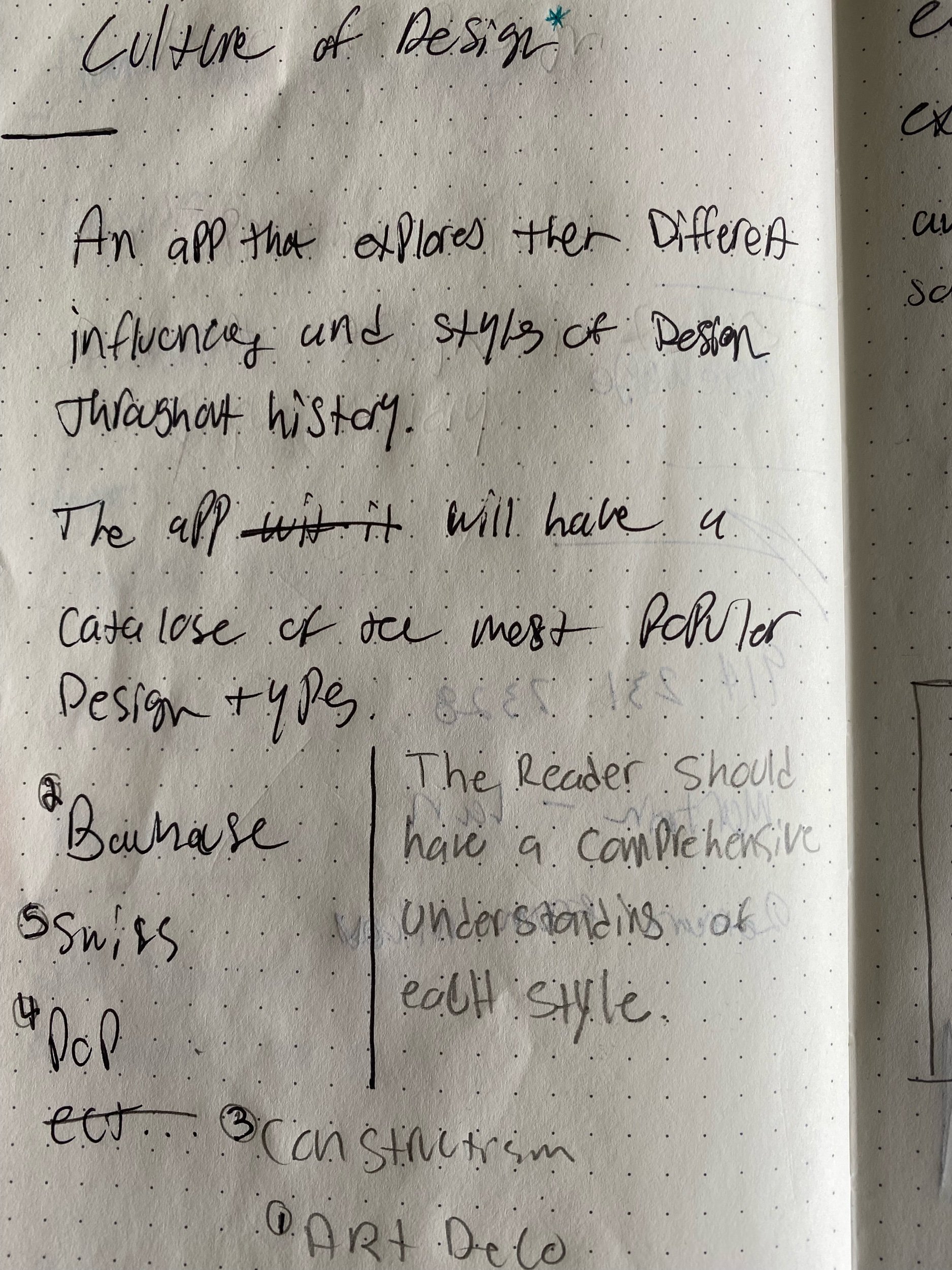
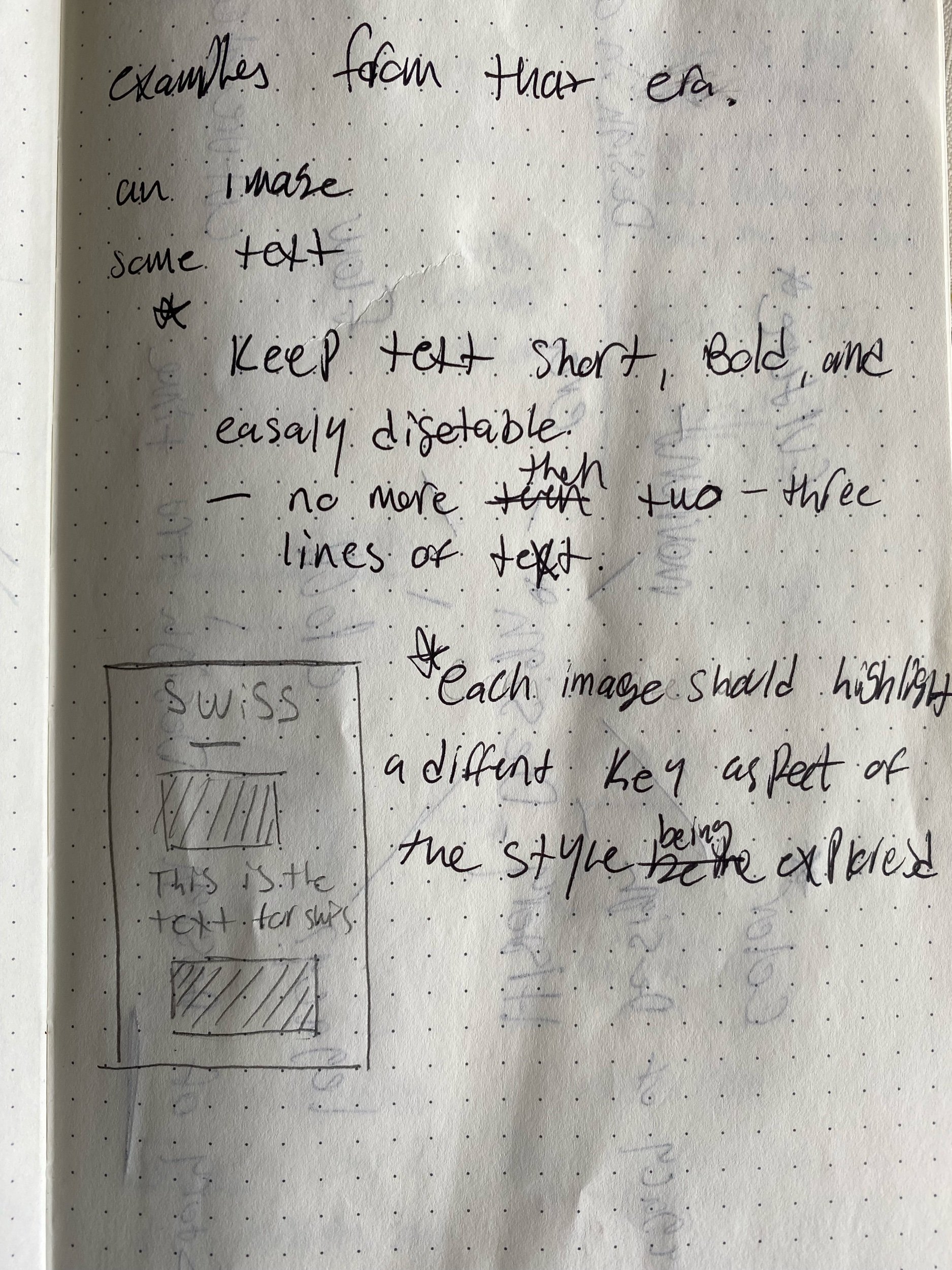
Inspiration is a very fickle thing, lots of artists struggle with producing ideas and cultivating concepts. This can be a very daunting task when just starting a project. We learn about the many ways that artists can jumpstart the creative process. Research, Word webs, and Moodboards. Personally, I always find the first steps to be the hardest in starting a project, for my app design project, I utilized a word web and lots of research about my target demographics and who exactly my app was aimed towards. I also did lots of preliminary sketching to cultivate my concepts. Here are some of my processes for creating Graphic Art.